Páginas web organizadas, intuitivas y efectivas
23 marzo, 2016
Moodboards y Styleguide
28 marzo, 2016Sketch y wireframes en el diseño web
El objetivo de usar estas herramientas antes de ponerse a diseñar podría compararse a tener un proyecto de vida facilita las cosas, se crean rumbos, un horizonte que se proyecte con facilidad y no un laberinto donde los usuarios se extravíen y desesperen.
Entonces entrando en materia:
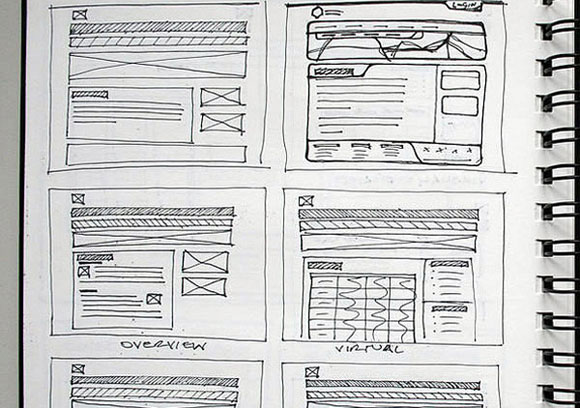
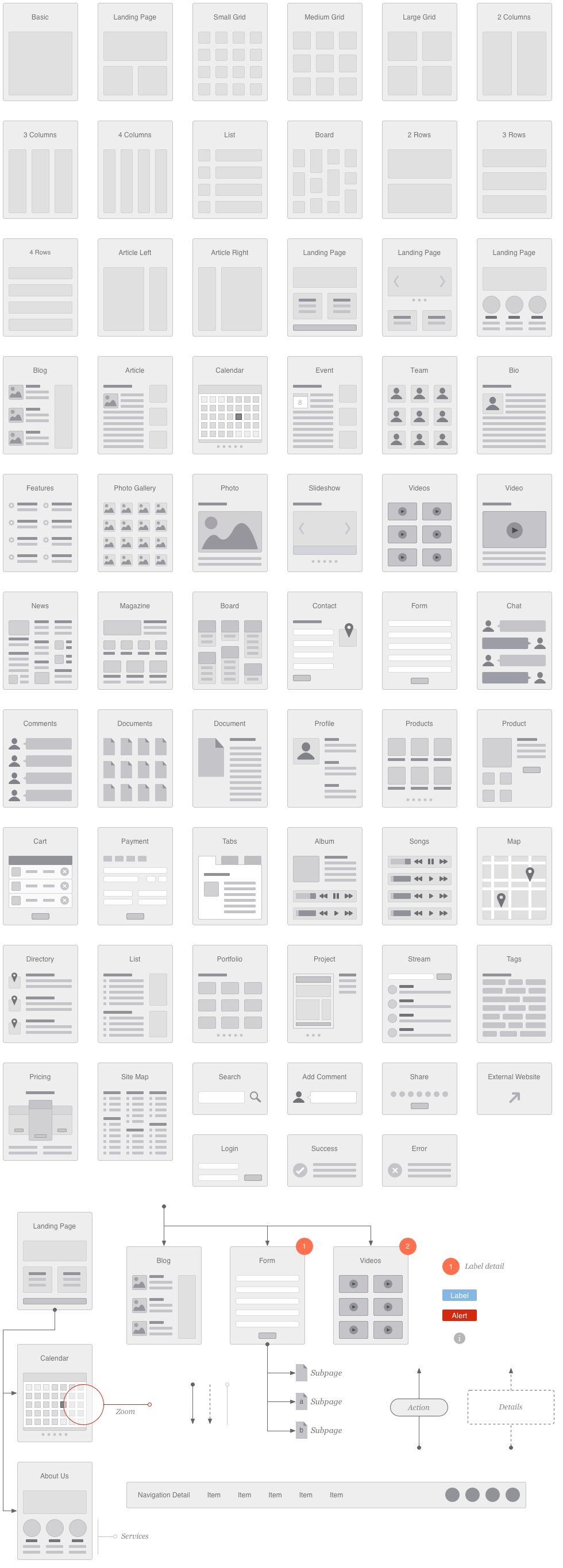
Sketch o wireframe de baja densidad:
Bocetos donde se define el número de columnas con las que se creará la web y la información que tendrá el header, el contenido y el footer. La distribucion visual de los elementos principales del sitio, en función de generar la mejor experiencia para el usuario, y también para la mas eficiente comunicación de lo que contiene dicho sitio, favorecer estrategias de mercadeo y venta, prever comportamiento de uso y navegación para que la web al ser usada rinda con la mayor efectividad.

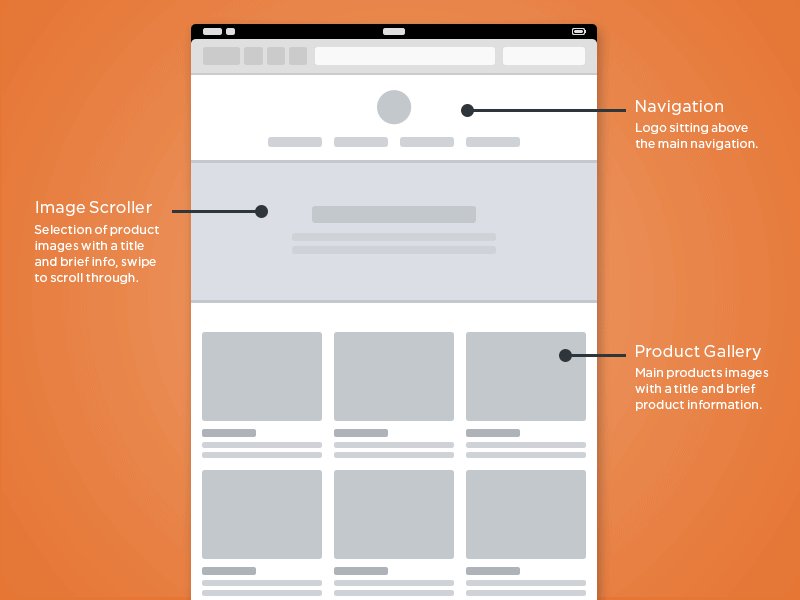
Wireframe
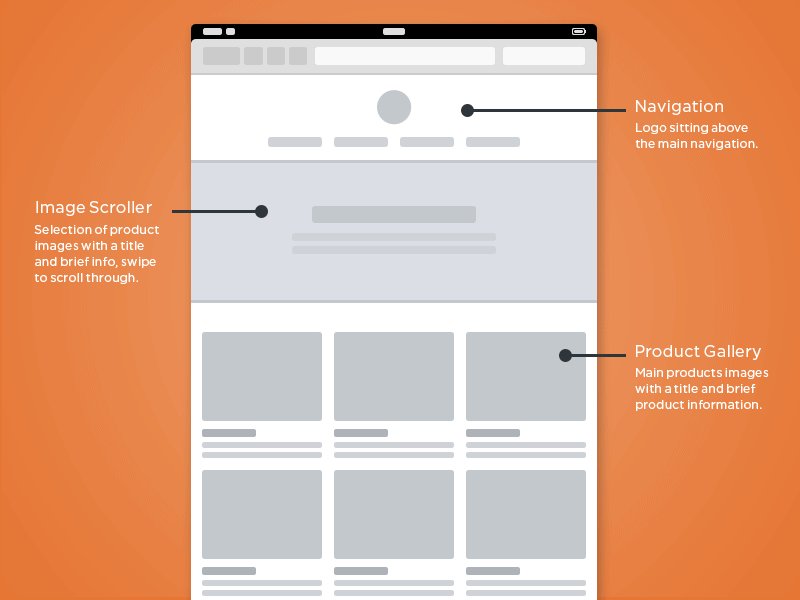
El wireframe es una representación estática en baja calidad de un diseño en la que se redifine el concepto de cómo la web funcionará usando cuadros a escala grises. Se maneja un mayor detalle, definiendo el tamaño, la colocación y el orden de los elementos. Se determinan todos elementos de la página de arriba a abajo, no sólo los conceptos básicos. Al terminar el wireframing el concepto de interfaz debe ser más claro y refinado.
– ¿qué? Los principales grupos de contenido
– ¿dónde? La estructura de la información
– ¿cómo? La descripción y visualización básica del usuario – interacción de la interfaz.
Lo ideal es trabajar con textos reales para tener en cuenta que tan largo serán los textos.
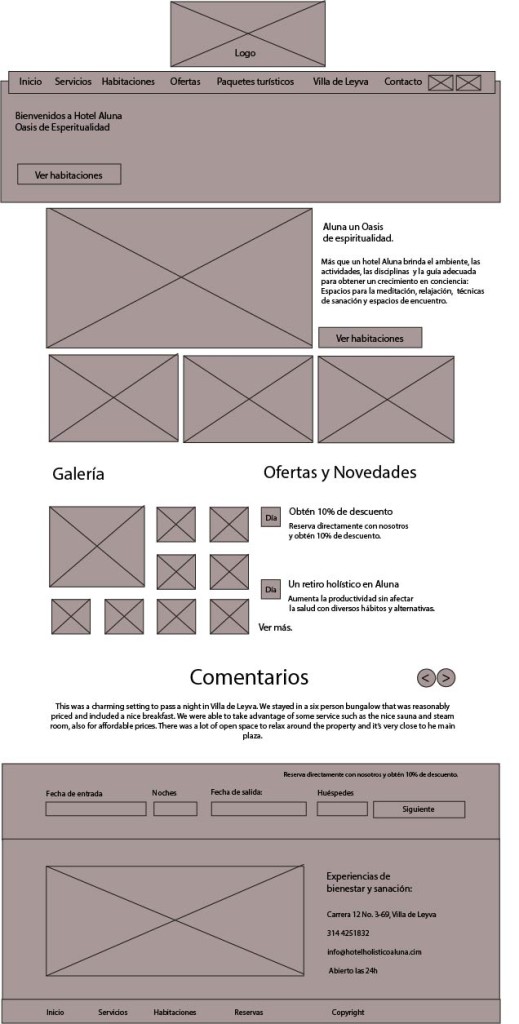
El entregable es una imagen – Wireframe
Ejemplo de un wireframe creado para el hotel Aluna de Villa de Leyva.

Elementos de UX – Construcción de Wireframes

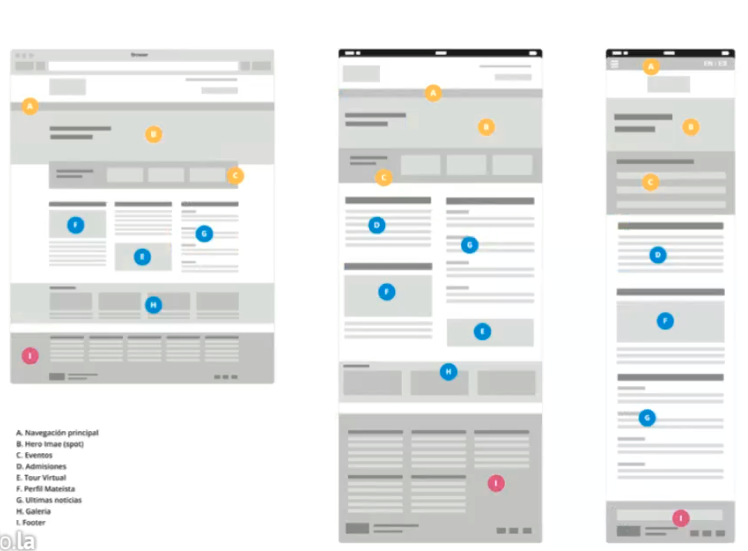
Wireframes y responsive design
Para responsive design se hacen wireframes donde se determinan cómo se mostrará a info en tablet y celulares y a cuántas columnas se mostrará el contenido así:
Desktop
De 1025px a más 1440px
Tablet
De 1025px a 641px
Mobil
De 640px a O
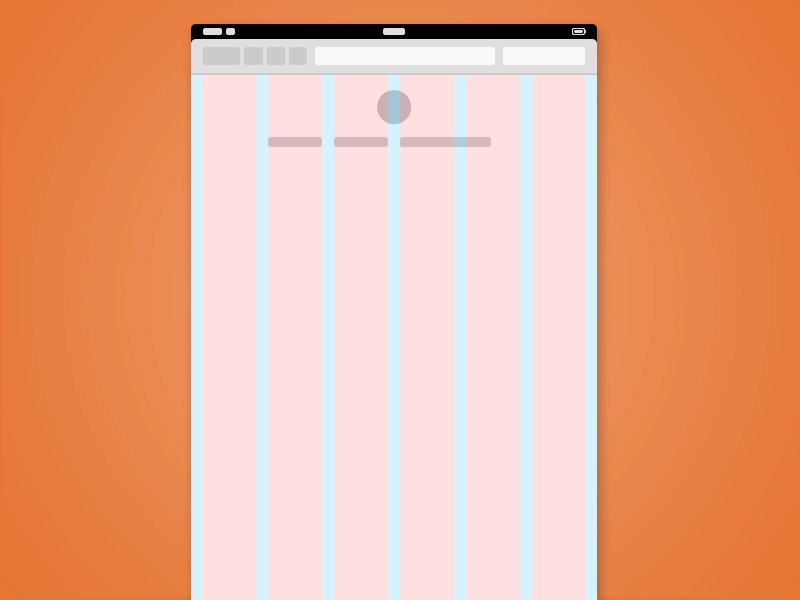
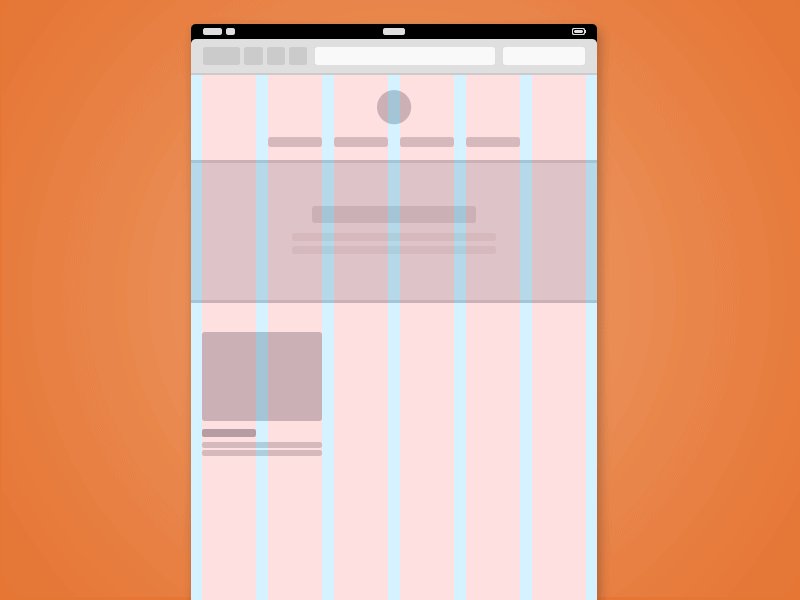
Sistema de grillas
Computer
12 Columnas
Margin 62px
Gutter 24px
Tablet
8 Columnas
Margin 32px
Celular
4 Columnas
Margin 16px
Gutter 16px
Tamaños adecuados
Si es el tamaño del HEADER O TITULAR es 96px el line-height es 96*1,1 O 96*1.3
Si es el tamaño del body es 920px el line-height es 20*1,4 0 20*1.5
Alineación
Si el titular está centrado el body también, no mezclarlos.Si algo tiene más de tres líneas se alinea a la izquierda.
Longitud adecuada para párrafos de 50 a 70 caracteres