Renaissance – Hotel vivo en New York
18 marzo, 2016
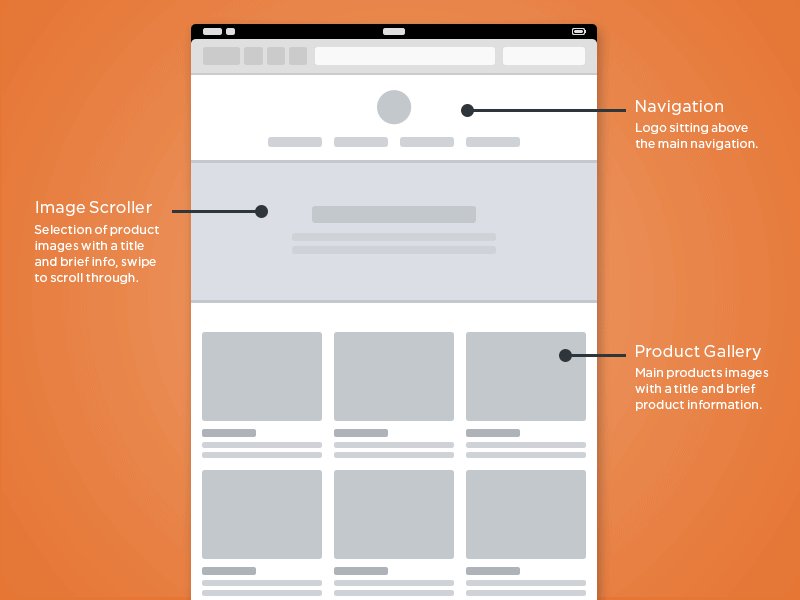
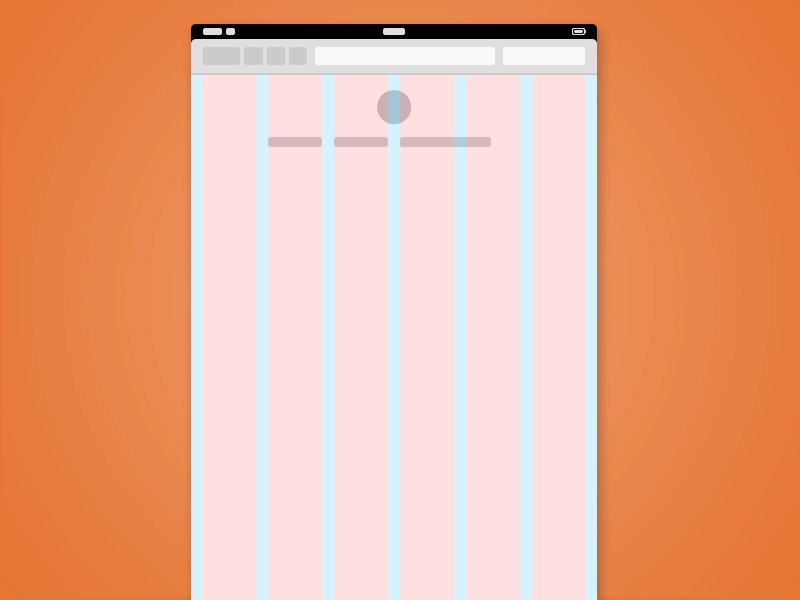
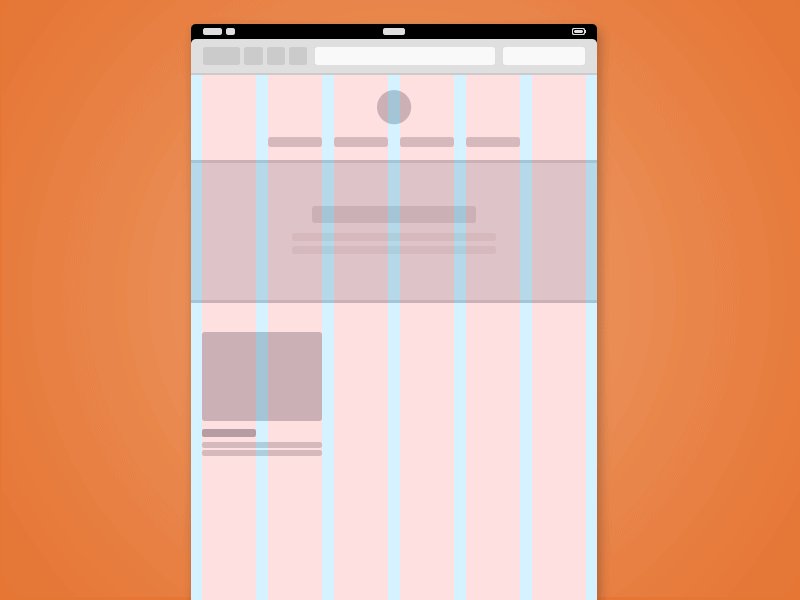
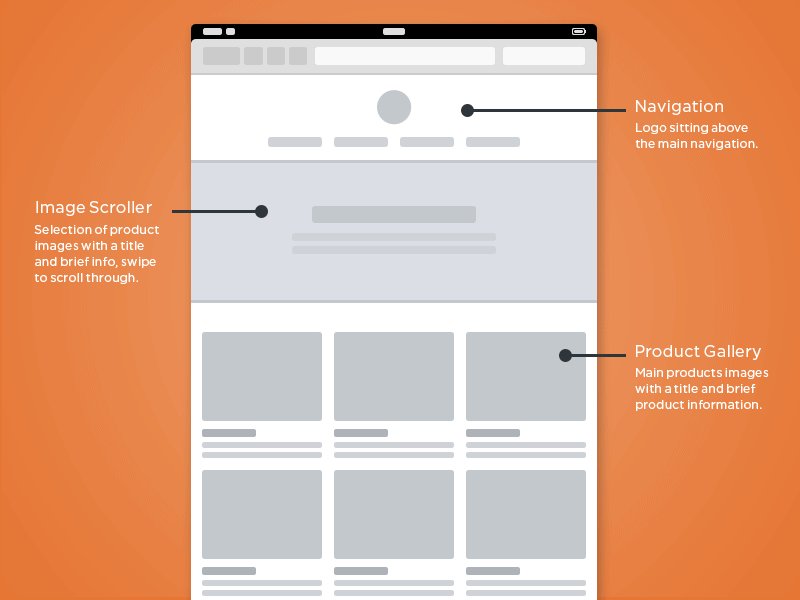
Wireframes
28 marzo, 2016Pilares de usabilidad Web
La estética en la web influye notablemente en la percepción de los demás, en esto deriva su importancia. Si existe un hotel que ofrece servicios de relajación y técnicas de meditación, los colores, el ambiente de la página web transmitir la tranquilidad, el sosiego y la claridad con un adecuado manejo de los colores, el uso de la tipografía y forma de comunicarse. Es muy común ver páginas web de hoteles eco turísticos creada con una gama de colores entre negro, gris, rojo intenso colores que no son positivos a la hora de posicionar un destino dónde se tendrá un encuentro con la naturaleza. Entonces si estética es percepción y esta influye intrínsecamente con las sensaciones y emociones un buen diseño influye en las decisiones.
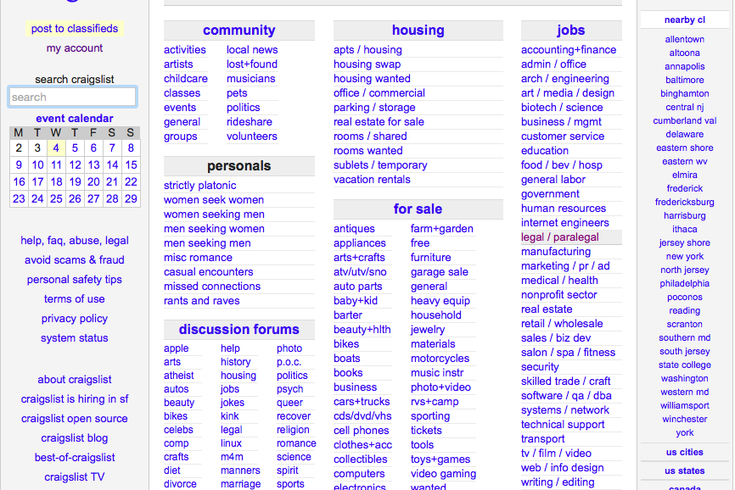
Una web famosa pero con un diseño pésimo es Craigslist una web de anuncios clasificados, la web es horrible visualmente hablando pero su éxito se deriva a su funcional y gran cantidad de información. Este es el segundo punto crucial a la hora de hablar de usabilidad o experiencia de usuario todas las páginas web deben ser funcionales, darle al usuario lo que está buscando. Aunque depende del tipo de página web, algunas páginas pueden tener éxito sin velar por la estética pero en una web corporativa o turística es fundamental lo que el usuario sienta al verla, ya que esto determinará su confianza en el destino o producto turístico. El anhelo de viajar empieza en una mirada.

Entonces en todo proyecto web se debe tener claro:
– Las metas, necesidades y objetivos (conocimiento de la empresa).
– Debe demostrar beneficios, mientras más tangibles sean mejor.
– Debe adaptarse y evolucionar, el mundo actual demanda páginas web adaptables a diferentes pantallas. Entrar a una web y no poder acceder fácilmente a ella por medio del celular, porque se sale de marco o porque los textos son demasiado pequeños es una experiencia muy negativa para el usuario.
Los pasos para crear una página web contrario a los que algunos piensan no se basan en recoger información y ponerla como vaya llegando, en realidad una buena web creada por un profesional debe estar enfocada pensando en el usuario. Esto requiere un proceso de análisis, un embudo creativo que llevará a un diseño efectivo, claro, organizado y acorde a la personalidad de la marca.
Experiencia de usuario
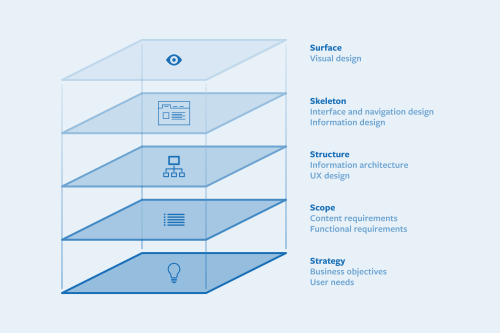
Jesse James Garett es uno de los expertos más reconocidos en el campo de la Experiencia de Usuario y autor del famoso libro “The Elements of User Experience”. Creo un diagrama para establecer el proceso de creación de una web basado en la usabilidad, está conformado por cinco etapas progresivas.

La estrategia / Strategy :
Es donde se recolecta la información, se detectan los objetivos de los negocios y las necesidades de los usuarios.
El alcance / Scope :
Se determinan las especificaciones técnicas y funcionales del proyecto, si es una web de contenido se haceun inventario con el contenido que tendrá la web: Id, títulos de las páginas, los links a las secciones, el tema que tratará cada página, qué tipo de contenido encontrará el usuario en cada sección y comentarios.
Estructura :
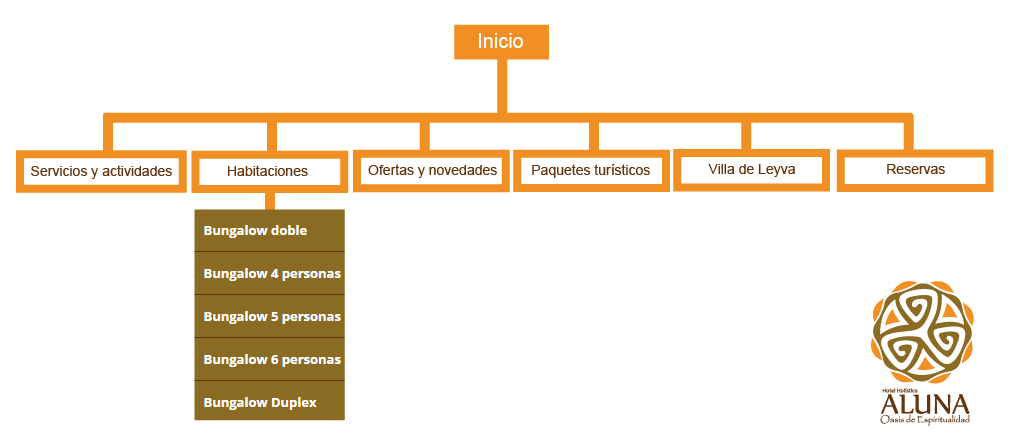
Se diseña el sitemap o árbol del sitio con las secciones y todas las ramificaciones del sitio. Acá un ejemplo del sitio web de un hotel para el cual estoy trabajando.

Esqueleto :
Se establece cómo será la navegación, dónde estarán ubicados los elementos de cada sección y cómo se vincularán las secciones. Acá se deja claro como se mostrará la información para hacerla de fácil acceso e intuitiva al público. Para determinarlo se emplean diferentes herramientas (Sketch y Wireframes).
Superficie :
Se establecen los valores visuales que definirán el estilo y el carácter de la navegación. Por medio de herramientas como el Moodboards, diseño de interface, mockups y styleguide. Con esto ya se procede a diseñar una web pensada en los usuarios, donde se tiene claro a dónde se va a llegar ahorrando mucho tiempo ya que los cambios y ajustes eventuales se reducen considerablemente.
Atomic Design :
Finalmente como toda página web debe ser responsive habría que añadir que antiguamente se diseñaban diferentes prototipos para diferentes pantallas lo cual es sumamente dispendioso, por esto surge el concepto de Atomic Design que asume las páginas web como organizamos vivos que están formados por partículas pequeñas. La idea de volver una web responsive es asumir que a medida que el dispositivo disminuye su tamaño las partículas de la web se separan de la misma forma que lo harían los átomos. Para así permitir que el usuario las pueda visualizar como unidades independientes. Para aprender más sobre este sencillo pero original concepto entrar a esta web: Atomic Desing – Responsive web

Bueno espero que les haya gustado.