Paleta de colores en el diseño web
13 abril, 2016
Buscar en Google de forma avanzada – SEO
21 abril, 2016Tipografías web
Un proyecto web con tipografías bien seleccionadas sobresalen frente a las de la competencia, entonces para usar tipografías originales, menos comunes y nos las de siempre se aporta a la solidez de la marca reforzando lo que se pretende comunicar.
Ahora hay diversas fuentes para incrustarlas en los sitios web como:
Font Squirrel – tipografías de uso libre preparadas para @font-face.
Google Font – Un gran catálogo creado por tipógrafos de Google.
Typekit de Adobe – Son fuentes más asombrosas que tienen un costo por cantidad de páginas y gratis para un sólo sitio.
Clases de tipografía web:
Sans Serif, palo seco, sin serifas, que no tiene adornos en las terminaciones, especialmente buenas para títulos y contenidos especialmente si no son tan largos.
Las Serifa son especialmente agradables para leer, entonces las usamos en textos largos.
Y Slab Serif es una especie de palo seco pero tiene una serifa amplia y ancha por lo que no se reconoce como Sans Serif.
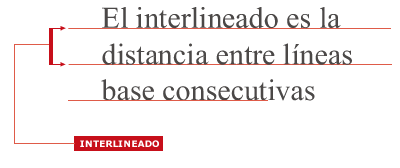
Interletrado y interlineado.
El interletrado en CSS funciona con esta regla: letter-spacing (no es aceptado en todos los navegadores) y el interlineado line-height.
El interletrado es el espacio entre las letras, en el diseño web hay una regla entre más grande es la tipografía menos interletrado me permite y entre menor es la tipografía mayor interletrado me permite, esto porque la lectura de textos largos es más sencilla si se amplia el interletrado.
Tipografía + grande:-Interletrado, -interlineado.
Tipografía + pequeña:+Interletrado, +interlineado.

De igual manera sucede con el interlineado, hay una regla aumentar de 5-7 pixeles más con base en el tamaño de la fuente, por ejemplo si tenemos una fuente de 15px al poner un interlineado de 22px la lecturabilidad será mayor. El objetivo es facilitar las cosas y no dejar tan compactos los textos. Con fuentes grandes en títulos es posible reducir el interlineado.
Tips sobre tipografía web
1.El interlineado en el footer es importante para distinguir las secciones y poder diferenciarlas.
2.No hay un límite para el uso de fuentes en una web, pero es aconsejable usar 2 tipografías, máximo 3 en la web. Usar todas las características de una tipografía nos permite variar el aspecto sin necesidad de cambiarla.
3.Recordar dejar un espacio entre las columnas, las imágenes, los contenedores para que el usuario entienda como están agrupados los contenidos.
4.No usar tipografías menores a 11 puntos porque se vuelven ilegibles.
5.En google chrome instalar whatfont. sirve para ver que fuentes se usan en diferentes páginas web.
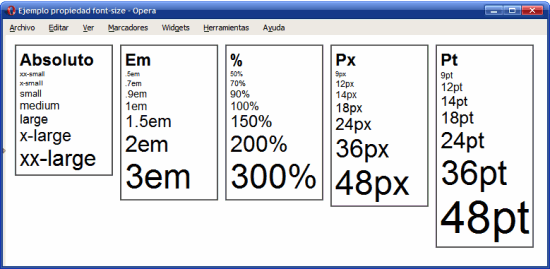
6.Para que el tamaño de la tipografía se ajuste a diferentes pantallas se recomienda indicar el tamaño del texto en la unidad em o en porcentaje (%) para mantener las proporciones del diseño de la página.

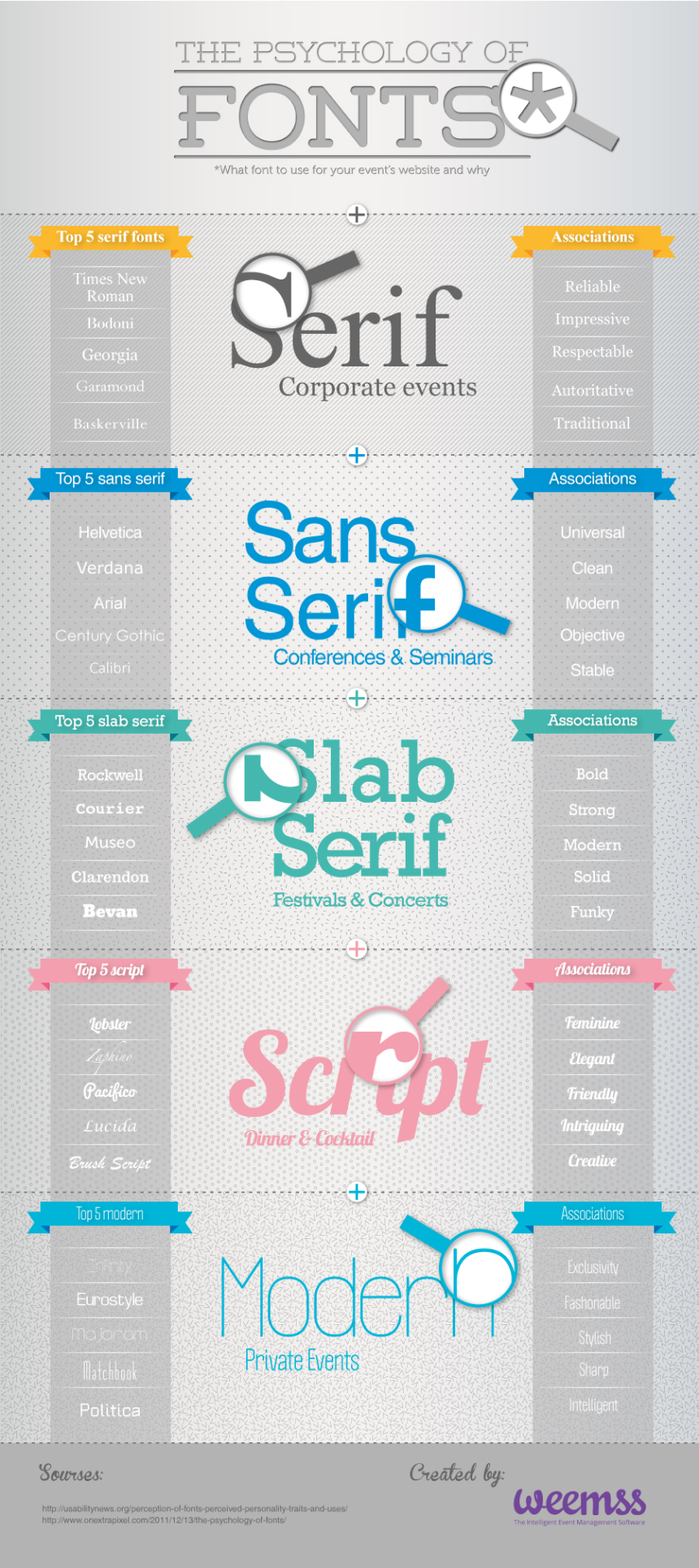
Les dejo una infografía interesante sobre la personalidad de las tipografías.