Arquitectura de la información web
5 enero, 2016
Louis Vuitton una marca audaz y emblemática
1 febrero, 2016Necesitan personalizar el aspecto visual de una página web al máximo y que las modificaciones no se pierdan al actualizar el tema de wordpress, la solución: crear un tema hijo. Aquí te resumo cómo.
Entonces la solución es crear un tema hijo, este será el tema que se active heredará los estilos de su tema padre y se le podrán hacer todas las modificaciones en el css, al surgir una actualización se activa el tema padre se aceptan los cambios y una vez se reciben con agrado las mejoras en el código se vuelve a actualizar el tema hijo sin temor alguno a perder las alteraciones visuales o en las funciones que se hayan escrito.
La primera solución
Usar un plugin llamado: Child Theme Configurator: Lo activas, configuras y luego borras el plugin y activas el tema hijo.
Acá te dejo el video:
O la otra solución es hacerlo de forma manual. Así:
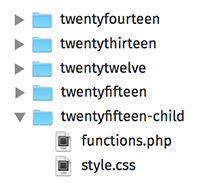
Entonces ahora sí entremos en materia, para crear un tema hijo se necesita crear:
- La carpeta del tema dentro de wp-content/themes. Es recomendable pero no obligatorio nombrarlo con el apéndice -child y no dejar espacios en el nombre.

- El siguiente paso es crear la hoja de estilos del tema hijo (style.css). La hoja de estilos deberá poseer está información:
/*
Theme Name: Twenty Fifteen Child
Theme URI: http://example.com/twenty-fifteen-child/
Description: Twenty Fifteen Child Theme
Template: twentyfifteen
*/
La línea más importante de la nueva hoja de estilos corresponde a la línea : » Template «, está corresponde al nombre del directorio del tema padre, debe copiarse exactamente con el nombre de la carpeta. En el ejemplo anterior la carpeta del tema padre es twentyfiften. Es importante que concuerden, de no hacerlo correctamente al intentar activar la plantilla wordpress lanzará un error comentando que
el tema está roto, incompleto y que no se detectó el archivo de estilos.
- Para que el archivo cargue correctamente hay que indicarle al tema hijo dónde está la ruta de acceso al tema padre, esto se hace en el archivo functions.php. Entonces procedemos a crear el archivo functions.php en el directorio del tema hijo y agregar estas líneas:
Esto funciona si el tema empleado sólo tiene un archivo de estilos, de ser así al activar el tema hijo los estilos de este serán cargado automáticamente. Y bueno este proceso es fácil, además bastante útil aunque desde mi punto de vista todos los temas premium de wordpress deberían venir con temas hijo ya que se da el supuesto que quienes los adquirimos tenemos un conocimiento avanzado de wordpress y queremos hacerle cambios al código para personalizarlo a nuestro gusto.
Espero que les sea de utilidad, si necesitan más información sobre este tema visitar: