Promociones turísticas para atraer huéspedes
3 septiembre, 2019
Actualizar wordpress, temas y plugins
14 septiembre, 2019Seguro que si estás buscando cómo lograrlo, ya encontraste el css para sesgar y es sencillo, la cuestión es que la letra también se inclina y estás en la busqueda de cómo lograrlo.
Bueno lo acabo de hacer de pura terca, quería lograrlo y bueno está es la solución:
Con esto se inclina el menú hacia la derecha, pero la letra también se inclina:
ul.wpb_tabs_nav.ui-tabs-nav.clearfix { transform: skewX(-21deg);}
Lo que hace esta instrucción es revertir el css de arriba y mostrar las letras sin inclinación:
ul.wpb_tabs_nav.ui-tabs-nav.clearfix li a span { transform: skewX(21deg) !important;display: block;}
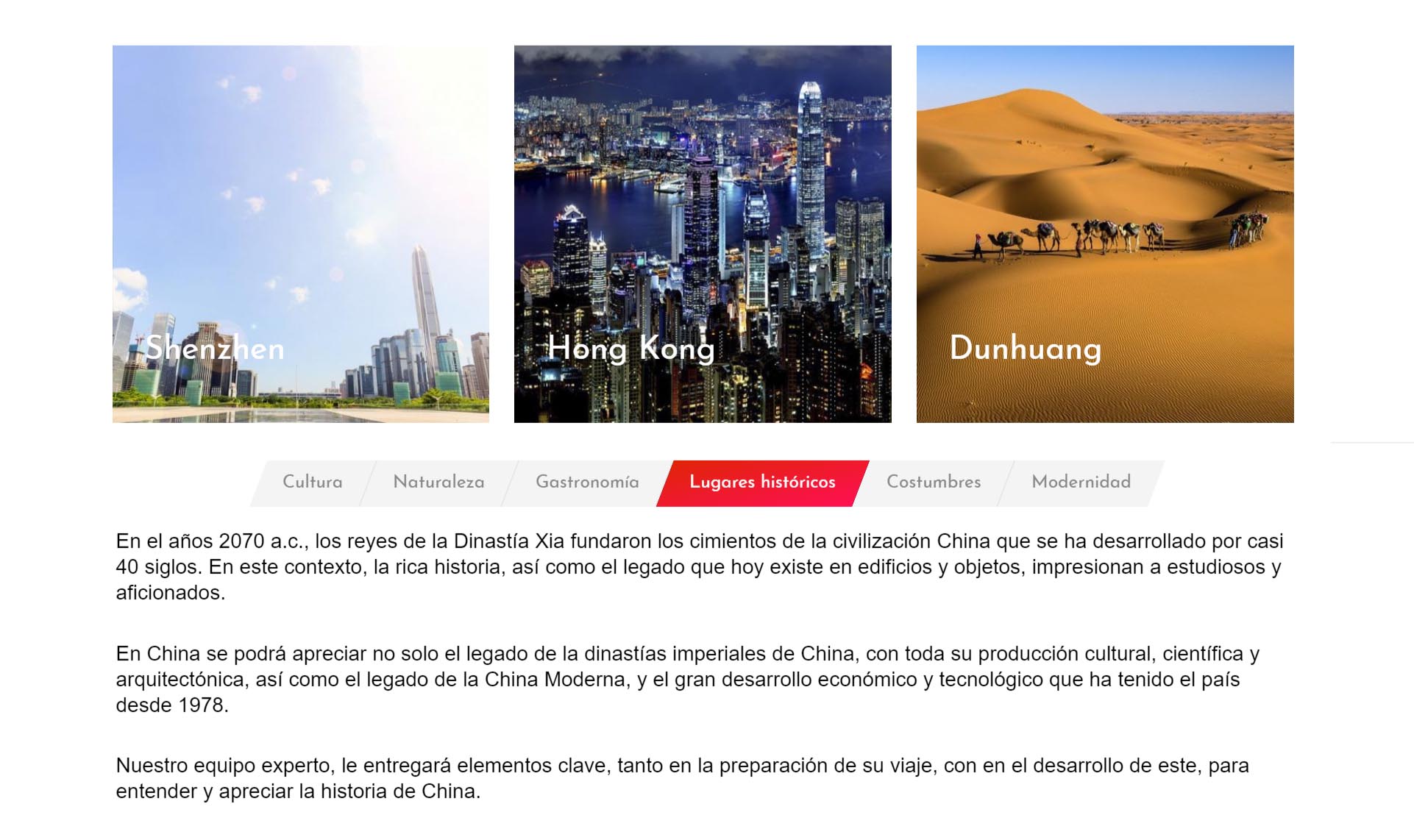
Este es el resultado: